- Links úteis
- 1. Logotipo do Cabeçalho
- 2. Menu de Cabeçalho
- 3. Barra de cabeçalho
- 4. Cabeçalho ADS
- 5. Seção de introdução
- 6. Seção de Produto 1/2
- 7. Anúncios entre gadgets da seção de produtos
- 8. Postagens principais
- 9. Índice
- 10. ADS no artigo na "Página de postagem"
- 11. Caixa do autor
- 12. Produtos Relacionados
- 13. Ícones sociais na barra lateral
- 14. Gadget de produto na barra lateral
- 15. Anúncios da barra lateral
- 16. Formulário de inscrição do Mailchimp
- 17. Rodapé ADS
- 18. Sobre a Seção
- 19. Direitos Autorais do Rodapé
- 20. Menu de Rodapé
- 21. Consentimento de Cookies
- 22. Alimentação do site
- 23. Opções de Tema
- 24. Como personalizar o modelo Amazen?
- 25. Vídeo Tutorial
Como configurar o modelo do Amazen Blogger
Índice
Como configurar produtos no Amazen?
1. Logotipo do Cabeçalho
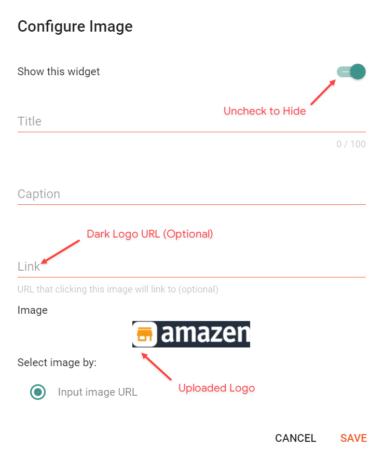
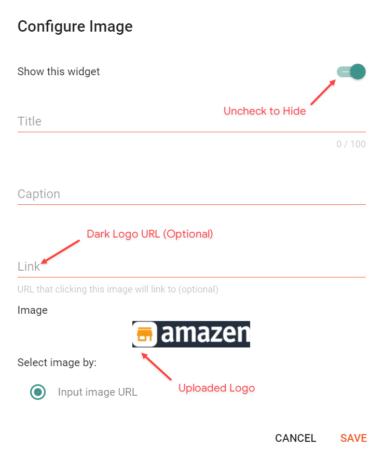
Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget Logotipo do Cabeçalho (Imagem).
Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget Logotipo do Cabeçalho (Imagem).
Exemplo:

INFORMAÇÃO: Se você ocultar o logotipo, o título do site será exibido.

INFORMAÇÃO: Se você ocultar o logotipo, o título do site será exibido.
2. Menu de Cabeçalho
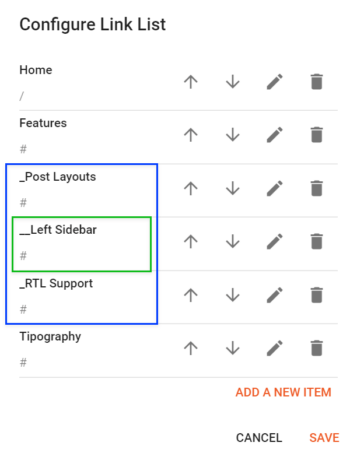
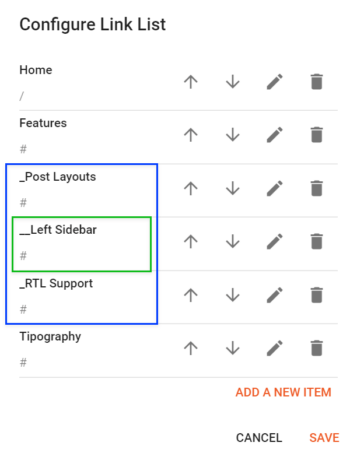
Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget do Menu do Cabeçalho .
Exemplo de link padrão: Features
Exemplo de nível 1 de sublink: _Level 1 “Antes do título, adicione 1 sublinhado ” Exemplo de nível 2 de sublink: “Antes do título, adicione 2 sublinhado ”
__Level 2
Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget do Menu do Cabeçalho .
Exemplo de link padrão: Features
Exemplo de nível 1 de sublink: _Level 1 “Antes do título, adicione 1 sublinhado ” Exemplo de nível 2 de sublink: “Antes do título, adicione 2 sublinhado ”
__Level 2
Exemplo:

INFORMAÇÕES: Os links de nível 2 devem estar entre ou abaixo dos links de nível 1.

INFORMAÇÕES: Os links de nível 2 devem estar entre ou abaixo dos links de nível 1.
3. Barra de cabeçalho
Acesse o Layout do seu blog > e clique no Ícone Editar > nos gadgets da Barra de Cabeçalho .
Acesse o Layout do seu blog > e clique no Ícone Editar > nos gadgets da Barra de Cabeçalho .
3.1. Links de navegação

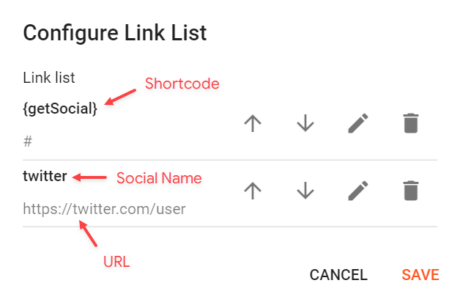
3.2. Links sociais
Ícones suportados: google , blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, , stumbleupon, , tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterestpinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok, email, share, external-link
Código curto: {getSocial}
INFO: Um item com o shortcode deve ser adicionado para que o Gadget funcione corretamente.
Ícones suportados: google , blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, , stumbleupon, , tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterestpinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, discord, quora, tiktok, email, share, external-link
Código curto: {getSocial}
INFO: Um item com o shortcode deve ser adicionado para que o Gadget funcione corretamente.
Exemplo:
![]()
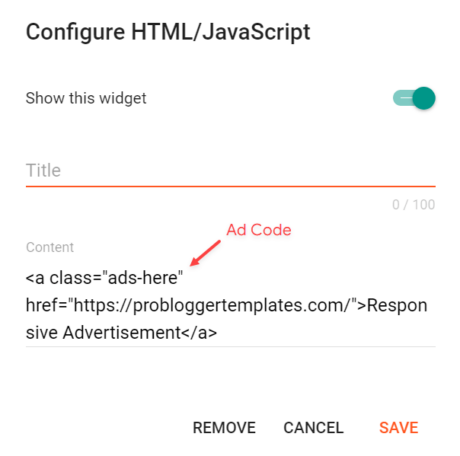
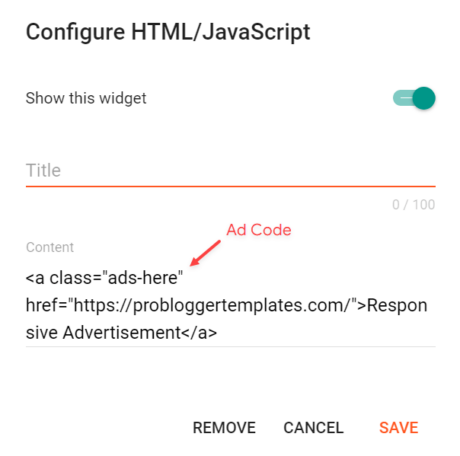
4. Cabeçalho ADS
Acesse o layout do seu blog > e clique em Add a Gadget > HTML/JavaScript , Image or AdSense > na seção Header ADS .
Acesse o layout do seu blog > e clique em Add a Gadget > HTML/JavaScript , Image or AdSense > na seção Header ADS .
Exemplo:

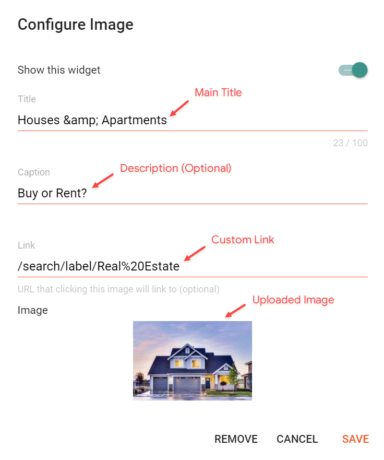
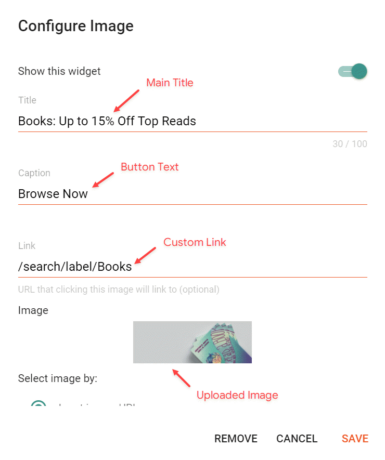
5. Seção de introdução
Acesse o layout do seu blog > e clique em Add a Gadget > Image > na seção Intro Section .
NOTA: Somente os primeiros 5 gadgets serão exibidos.
Acesse o layout do seu blog > e clique em Add a Gadget > Image > na seção Intro Section .
NOTA: Somente os primeiros 5 gadgets serão exibidos.
Configurações do gadget:

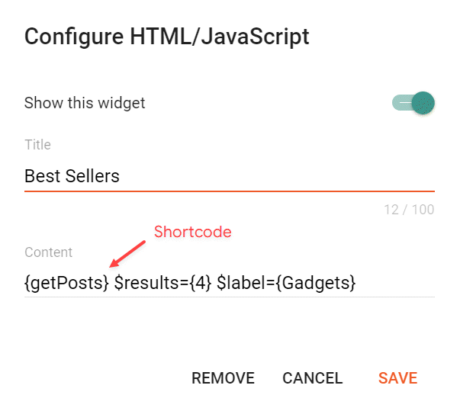
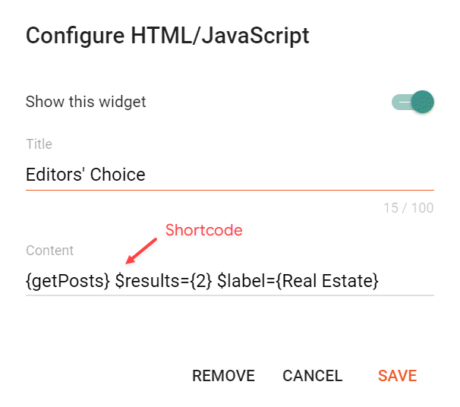
6. Seção de Produto 1/2
Acesse o Layout do seu blog > e clique em Add a Gadget > HTML/JavaScript > na Seção Produto 1 ou Seção Produto 2 .
Shortcode: Opções de rótulo: ou{getPosts} $results={Number of Results} $label={Your Label}
Label Name recent
Acesse o Layout do seu blog > e clique em Add a Gadget > HTML/JavaScript > na Seção Produto 1 ou Seção Produto 2 .
Shortcode: Opções de rótulo: ou{getPosts} $results={Number of Results} $label={Your Label}
Label Name recent
O que são nomes de etiquetas?

Exemplo:

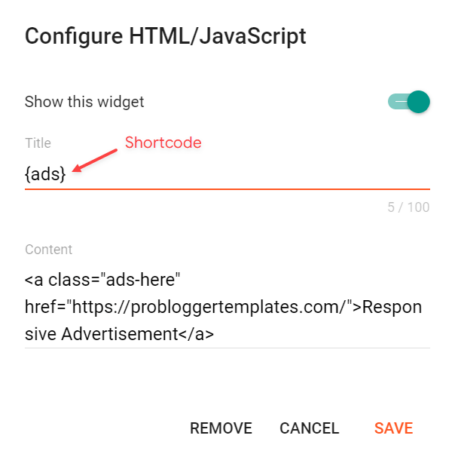
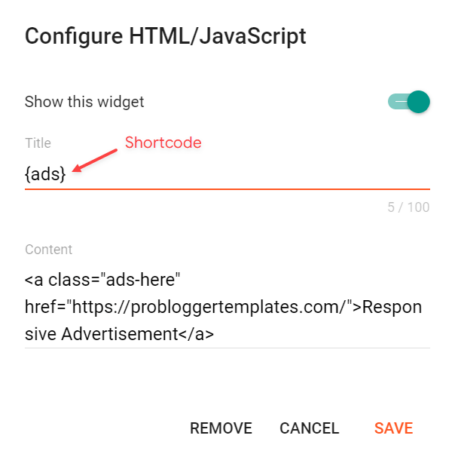
7. Anúncios entre gadgets da seção de produtos
Acesse o Layout do seu blog > e clique em Adicionar um Gadget > HTML/JavaScript ou AdSense > na Seção Produto 1 ou Seção Produto 2 .
Código curto: {ads}
Shortcode é necessário para gadgets HTML/Javascript .
Acesse o Layout do seu blog > e clique em Adicionar um Gadget > HTML/JavaScript ou AdSense > na Seção Produto 1 ou Seção Produto 2 .
Código curto: {ads}
Shortcode é necessário para gadgets HTML/Javascript .
Exemplo:

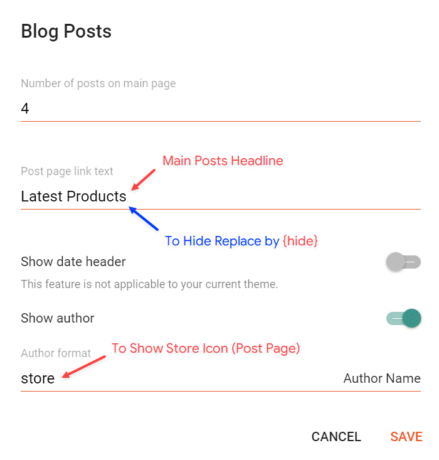
8. Postagens principais
Acesse o Layout do seu blog > e clique no ícone Editar > no gadget Postagens principais/Postagens do blog .
Acesse o Layout do seu blog > e clique no ícone Editar > no gadget Postagens principais/Postagens do blog .
Exemplo:

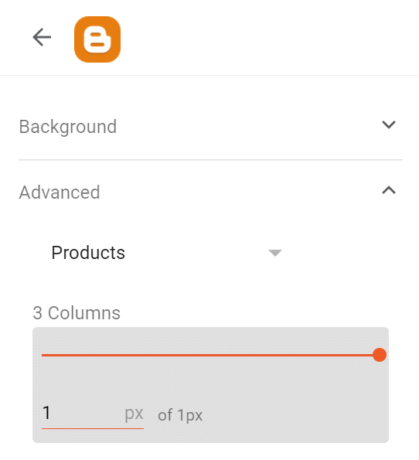
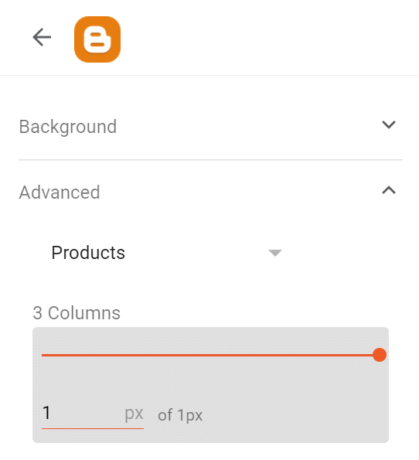
8.1. 3 colunas
Para alterar o estilo dos posts principais para grade, acesse Tema > Personalizar > Avançado > Produtos > 3 Colunass > e altere o valor para 1.

Para alterar o estilo dos posts principais para grade, acesse Tema > Personalizar > Avançado > Produtos > 3 Colunass > e altere o valor para 1.

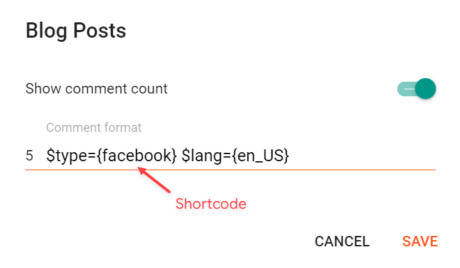
8.2. Configurações de comentários
As configurações de comentários são intuitivas como nunca antes vistas. Os shortcodes devem ser adicionados em > Layout > Blog Posts > Comment Format .
Código curto do Blogger: Código curto do $type={blogger}
Disqus $type={disqus}
: Código curto do Disqus personalizado: Código curto do Facebook: Idioma personalizado do Facebook: Códigos de idioma do Facebook: , , , , , , , , , , , $type={disqus} $shortname={Your Shortname}
$type={facebook}
$type={facebook} $lang={Language Code}
en_USes_ESar_ARid_IDth_THvi_VNpt_BRfr_FRru_RUde_DEit_IT
INFORMAÇÃO: Para utilizar outros idiomas deverá verificar se é suportado pelo facebook. ( Idiomas do Facebook ).
As configurações de comentários são intuitivas como nunca antes vistas. Os shortcodes devem ser adicionados em > Layout > Blog Posts > Comment Format .
Código curto do Blogger: Código curto do $type={blogger}
Disqus $type={disqus}
: Código curto do Disqus personalizado: Código curto do Facebook: Idioma personalizado do Facebook: Códigos de idioma do Facebook: , , , , , , , , , , , $type={disqus} $shortname={Your Shortname}
$type={facebook}
$type={facebook} $lang={Language Code}
en_USes_ESar_ARid_IDth_THvi_VNpt_BRfr_FRru_RUde_DEit_IT
INFORMAÇÃO: Para utilizar outros idiomas deverá verificar se é suportado pelo facebook. ( Idiomas do Facebook ).
Exemplo:

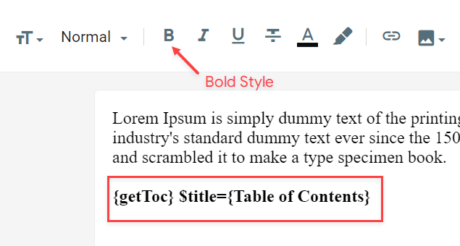
9. Índice
Esta função está disponível para postagens e páginas e pode ser adicionada facilmente via shortcode.
Código curto: {getToc} $title={Table of Contents}
INFORMAÇÃO: Depois de adicionar um Shortcode, aplique o estilo Bold .
Esta função está disponível para postagens e páginas e pode ser adicionada facilmente via shortcode.
Código curto: {getToc} $title={Table of Contents}
INFORMAÇÃO: Depois de adicionar um Shortcode, aplique o estilo Bold .
Exemplo:

10. ADS no artigo na "Página de postagem"
Acesse o Layout do seu blog > e clique em Adicionar um Gadget > HTML/JavaScript , Imagem ou AdSense > nas seções Post ADS 1 e Post ADS 2 .
Acesse o Layout do seu blog > e clique em Adicionar um Gadget > HTML/JavaScript , Imagem ou AdSense > nas seções Post ADS 1 e Post ADS 2 .
Exemplo:

10.1. Mova os anúncios para dentro do conteúdo da postagem
ADS 1 Shortcode: $ads={1}
ADS 2 Shortcode: $ads={2}
INFORMAÇÃO: Depois de adicionar um Shortcode, aplique o estilo Bold .
ADS 1 Shortcode: $ads={1}
ADS 2 Shortcode: $ads={2}
INFORMAÇÃO: Depois de adicionar um Shortcode, aplique o estilo Bold .
Exemplo:

11. Caixa do autor
O widget recebe as informações do perfil do blogueiro automaticamente, desde que seu perfil esteja marcado como público. Os ícones são exibidos se houver links na introdução.
Ícones suportados: google , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , blogger apple amazon microsoft facebook facebook-f twitter rss youtube skype stumbleupon tumblr vk stack-overflow github linkedin dribbble soundcloud behance digg instagram pinterest pinterest-p twitch steam delicious codepen flipboard reddit whatsapp telegram messenger snapchat discord quora tiktok email share external-link
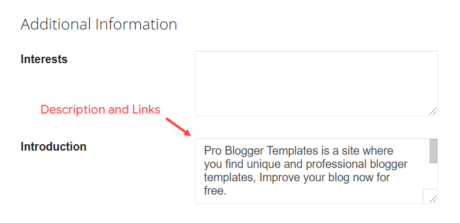
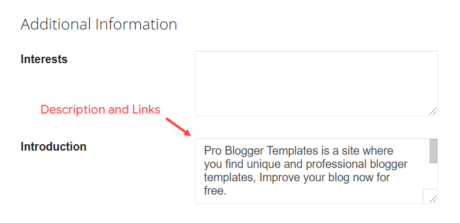
Configurações do Blogger: Acesse https://www.blogger.com/edit-profile.g Encontre Informações adicionais > Introdução > e adicione sua descrição com links HTML .
Link HTML: Exemplo de Link HTML:<a href="Your Link Here">Icon Name</a>
<a href="https://facebook.com/probloggertemplates">facebook</a>
O widget recebe as informações do perfil do blogueiro automaticamente, desde que seu perfil esteja marcado como público. Os ícones são exibidos se houver links na introdução.
Ícones suportados: google , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , blogger apple amazon microsoft facebook facebook-f twitter rss youtube skype stumbleupon tumblr vk stack-overflow github linkedin dribbble soundcloud behance digg instagram pinterest pinterest-p twitch steam delicious codepen flipboard reddit whatsapp telegram messenger snapchat discord quora tiktok email share external-link
Configurações do Blogger: Acesse https://www.blogger.com/edit-profile.g Encontre Informações adicionais > Introdução > e adicione sua descrição com links HTML .
Link HTML: Exemplo de Link HTML:<a href="Your Link Here">Icon Name</a>
<a href="https://facebook.com/probloggertemplates">facebook</a>
Exemplo:

INFORMAÇÕES: O texto “ Introdução ” é necessário para que a caixa do autor seja exibida! Mas os links não são necessários.

INFORMAÇÕES: O texto “ Introdução ” é necessário para que a caixa do autor seja exibida! Mas os links não são necessários.
12. Produtos Relacionados
Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget Produtos Relacionados .
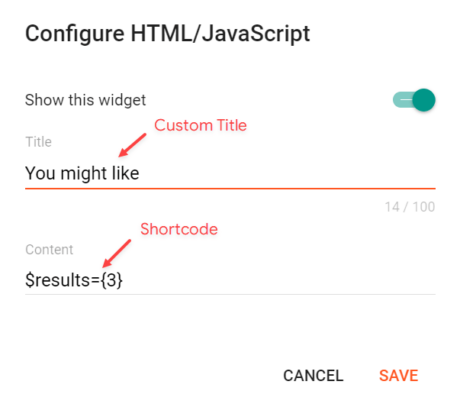
Código curto: $results={Number of Results}
Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget Produtos Relacionados .
Código curto: $results={Number of Results}
Exemplo:

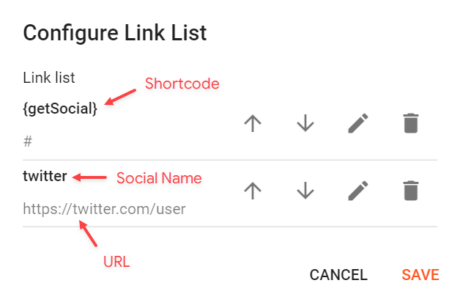
13. Ícones sociais na barra lateral
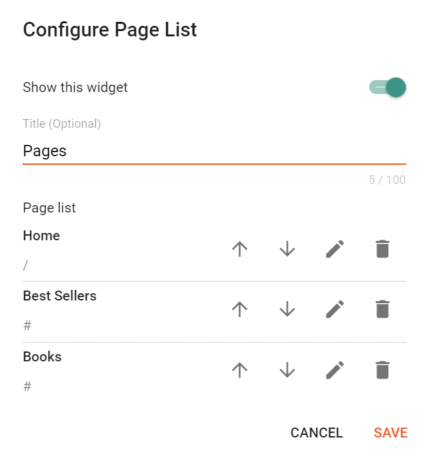
Acesse o Layout do seu blog > e clique em Adicionar um gadget > Lista de links > na seção Barra lateral .
Ícones suportados: google , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , blogger apple amazon microsoft facebook facebook-f twitter rss youtube skype stumbleupon tumblr vk stack-overflow github linkedin dribbble soundcloud behance digg instagram pinterest pinterest-p twitch steam delicious codepen flipboard reddit whatsapp telegram messenger snapchat discord quora tiktok email share external-link
Código curto: {getSocial}
INFORMAÇÃO: Um item com o shortcode deve ser adicionado para que o Gadget funcione corretamente.
Acesse o Layout do seu blog > e clique em Adicionar um gadget > Lista de links > na seção Barra lateral .
Ícones suportados: google , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , blogger apple amazon microsoft facebook facebook-f twitter rss youtube skype stumbleupon tumblr vk stack-overflow github linkedin dribbble soundcloud behance digg instagram pinterest pinterest-p twitch steam delicious codepen flipboard reddit whatsapp telegram messenger snapchat discord quora tiktok email share external-link
Código curto: {getSocial}
INFORMAÇÃO: Um item com o shortcode deve ser adicionado para que o Gadget funcione corretamente.
Exemplo:

14. Gadget de produto na barra lateral
Acesse o Layout do seu blog > e clique em Adicionar um gadget > HTML/JavaScript > na seção Barra lateral .
Código curto: {getPosts} $results={Number of Results} $label={Your Label}
Acesse o Layout do seu blog > e clique em Adicionar um gadget > HTML/JavaScript > na seção Barra lateral .
Código curto: {getPosts} $results={Number of Results} $label={Your Label}
Exemplo de postagens:

15. Anúncios da barra lateral
Com esse recurso, você poderá exibir anúncios personalizados na barra lateral sem o estilo do gadget.
Código curto: {ads}
Com esse recurso, você poderá exibir anúncios personalizados na barra lateral sem o estilo do gadget.
Código curto: {ads}
Exemplo:

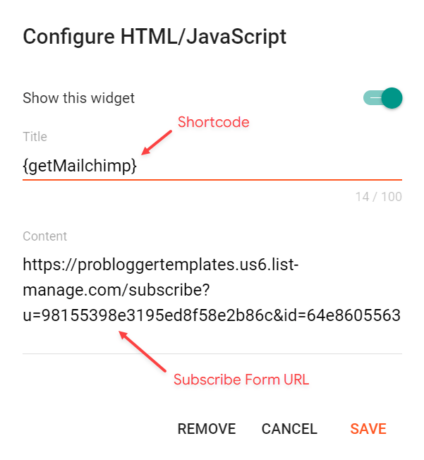
16. Formulário de inscrição do Mailchimp
Acesse o Layout do seu blog > e clique em Adicionar um Gadget > HTML/JavaScript > nas seções Barra Lateral ou Rodapé .
Código curto: {getMailchimp} $title={Gadget Title} $text={Gadget Text}
Atributos do gadget: os atributos $title={} e $text={} são opcionais.
Acesse o Layout do seu blog > e clique em Adicionar um Gadget > HTML/JavaScript > nas seções Barra Lateral ou Rodapé .
Código curto: {getMailchimp} $title={Gadget Title} $text={Gadget Text}
Atributos do gadget: os atributos $title={} e $text={} são opcionais.
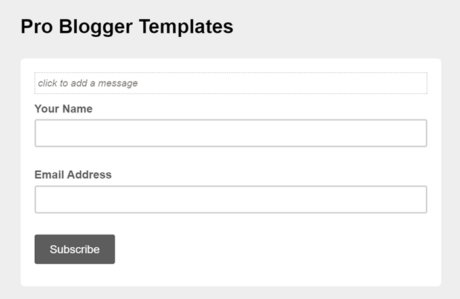
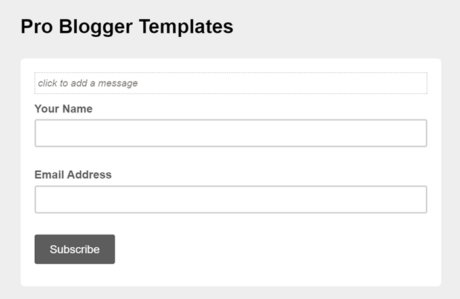
Exemplo:

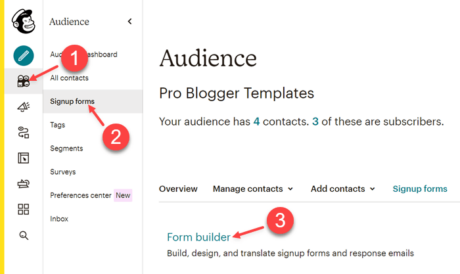
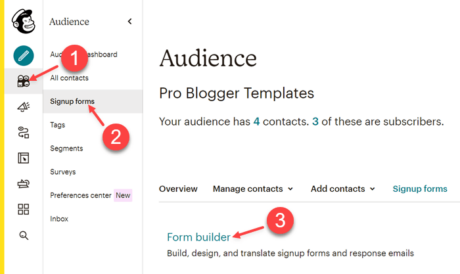
16.1. Como obter o URL do formulário de inscrição do Mailchimp?
Você pode obter o link facilmente seguindo as etapas abaixo.
A – Crie uma conta gratuita no Mailchimp – Crie agora
B – Após criar sua conta vá em Público > Formulários de inscrição > Criador de formulários .

C – Crie e personalize seu formulário de acordo com suas necessidades.

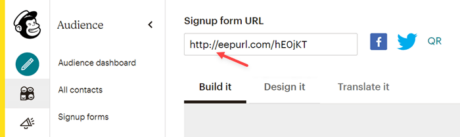
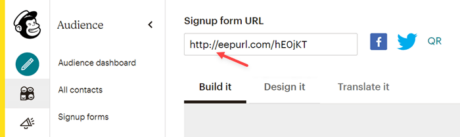
D – Copie e acesse a URL do formulário de inscrição .

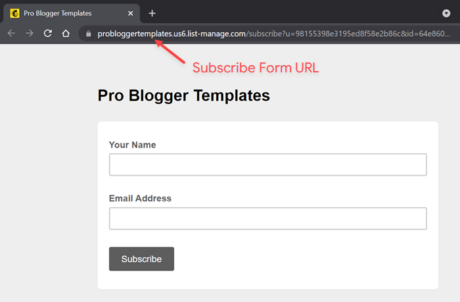
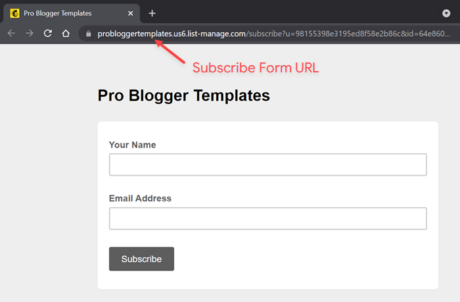
E – Após o carregamento da página, copie o URL final do formulário de inscrição na barra de endereços do navegador.

SUCESSO: Agora você pode configurar corretamente seu gadget de assinatura.
Você pode obter o link facilmente seguindo as etapas abaixo.
A – Crie uma conta gratuita no Mailchimp – Crie agora
B – Após criar sua conta vá em Público > Formulários de inscrição > Criador de formulários .

C – Crie e personalize seu formulário de acordo com suas necessidades.

D – Copie e acesse a URL do formulário de inscrição .

E – Após o carregamento da página, copie o URL final do formulário de inscrição na barra de endereços do navegador.

SUCESSO: Agora você pode configurar corretamente seu gadget de assinatura.
17. Rodapé ADS
Acesse o Layout do seu blog > e clique em Add a Gadget > Image > na seção Footer ADS .
NOTA: Apenas os 2 primeiros gadgets serão exibidos.
Acesse o Layout do seu blog > e clique em Add a Gadget > Image > na seção Footer ADS .
NOTA: Apenas os 2 primeiros gadgets serão exibidos.
Configurações do gadget:

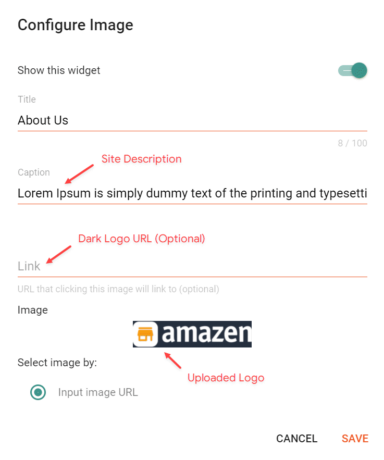
18. Sobre a Seção
Acesse o Layout do seu blog > e clique no Ícone Editar > nos gadgets da Seção Sobre .
Acesse o Layout do seu blog > e clique no Ícone Editar > nos gadgets da Seção Sobre .
18.1. Sobre nós

18.2. Ícones sociais
Ícones suportados: google , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , blogger apple amazon microsoft facebook facebook-f twitter rss youtube skype stumbleupon tumblr vk stack-overflow github linkedin dribbble soundcloud behance digg instagram pinterest pinterest-p twitch steam delicious codepen flipboard reddit whatsapp telegram messenger snapchat discord quora tiktok email share external-link
Código curto: {getSocial}
INFORMAÇÃO: Um item com o shortcode deve ser adicionado para que o Gadget funcione corretamente.
Ícones suportados: google , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , blogger apple amazon microsoft facebook facebook-f twitter rss youtube skype stumbleupon tumblr vk stack-overflow github linkedin dribbble soundcloud behance digg instagram pinterest pinterest-p twitch steam delicious codepen flipboard reddit whatsapp telegram messenger snapchat discord quora tiktok email share external-link
Código curto: {getSocial}
INFORMAÇÃO: Um item com o shortcode deve ser adicionado para que o Gadget funcione corretamente.
Exemplo:

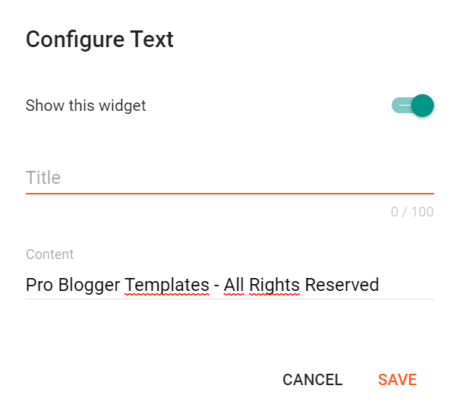
19. Direitos Autorais do Rodapé
Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget Rodapé Copyright .
Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget Rodapé Copyright .
Exemplo:

20. Menu de Rodapé
Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget do Menu do Rodapé .
Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget do Menu do Rodapé .
Exemplo:

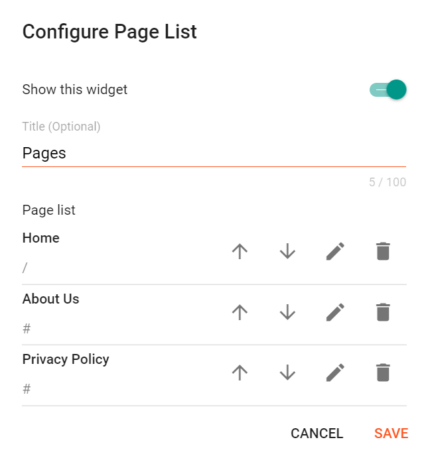
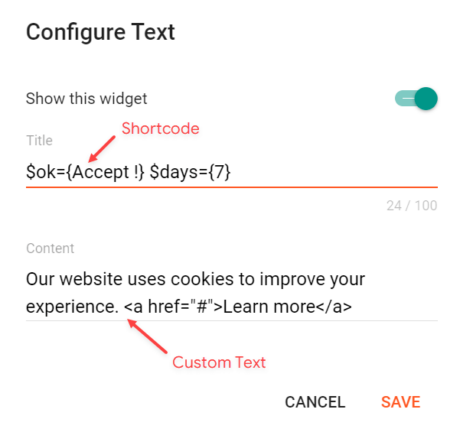
21. Consentimento de Cookies
Acesse o layout do seu blog > e clique no ícone Editar > no gadget de consentimento de cookies .
Código curto: $ok={Button Text} $days={Expires Days}
Acesse o layout do seu blog > e clique no ícone Editar > no gadget de consentimento de cookies .
Código curto: $ok={Button Text} $days={Expires Days}
Exemplo:

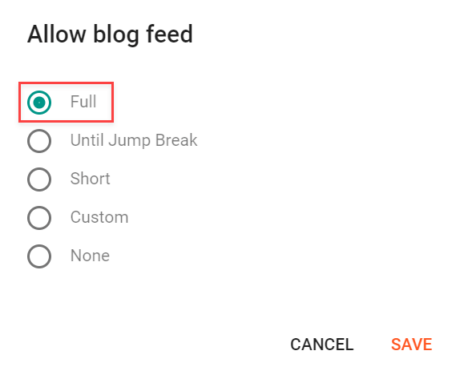
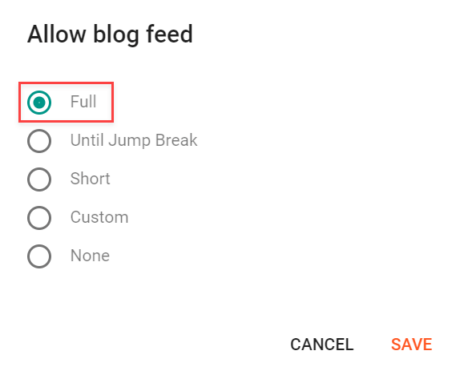
22. Alimentação do site
Acesse as configurações do seu blog > e vá para Site Feed > Permitir feed do blog .
Acesse as configurações do seu blog > e vá para Site Feed > Permitir feed do blog .
Exemplo:

INFORMAÇÕES: Para {getPosts} Gadgets e Posts Relacionados funcionarem normalmente, você deve configurar o feed do site para “ Completo ”.

INFORMAÇÕES: Para {getPosts} Gadgets e Posts Relacionados funcionarem normalmente, você deve configurar o feed do site para “ Completo ”.
23. Opções de Tema
23.1. Miniatura padrão
Acesse o Layout do seu blog > e clique no Ícone Editar > nas Opções do Tema > Gadget Miniatura Padrão .
Acesse o Layout do seu blog > e clique no Ícone Editar > nas Opções do Tema > Gadget Miniatura Padrão .
Exemplo:

INFORMAÇÕES: Esta imagem será exibida para postagens que não tenham imagem ou vídeo do youtube.

INFORMAÇÕES: Esta imagem será exibida para postagens que não tenham imagem ou vídeo do youtube.
23.2. Variáveis JSON
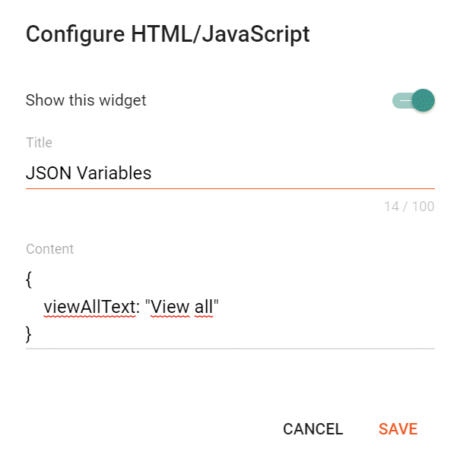
Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget Opções do Tema > Variáveis JSON .
{
viewAllText : "Ver tudo" }
viewAllText: o padrão é View all
Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget Opções do Tema > Variáveis JSON .
{ viewAllText : "Ver tudo" }
viewAllText: o padrão é View all
Exemplo:

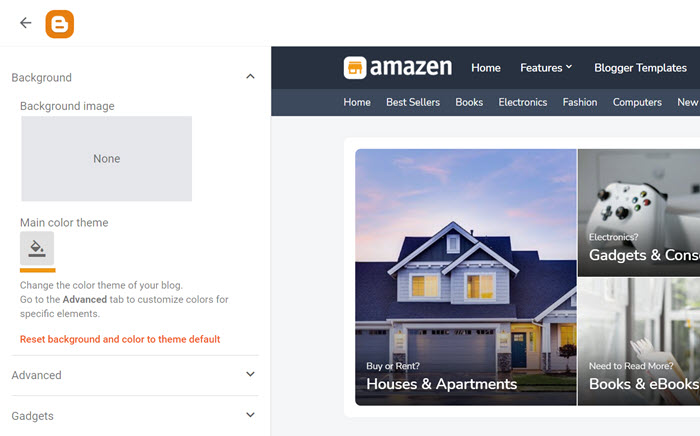
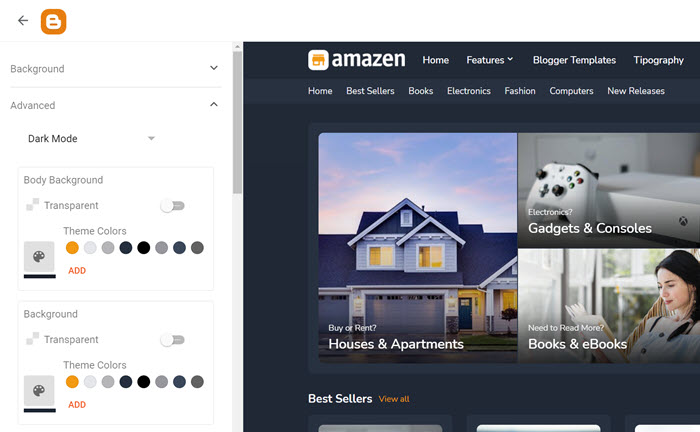
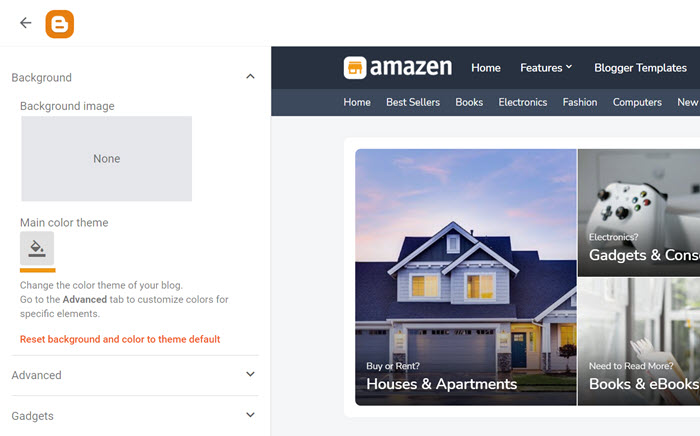
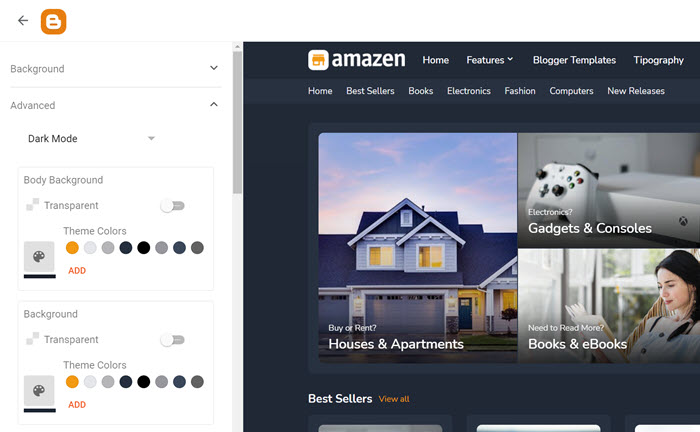
24. Como personalizar o modelo Amazen?
Acesse o Tema do seu blog > e clique no botão Personalizar > e encontre as opções Fundo e Avançado .
Opções Disponíveis: Fundo, Opções de Tema, Larguras, Fontes, Cores e muito mais.

Modo Escuro Personalizado: Agora você pode criar seu próprio Modo Escuro.

Acesse o Tema do seu blog > e clique no botão Personalizar > e encontre as opções Fundo e Avançado .
Opções Disponíveis: Fundo, Opções de Tema, Larguras, Fontes, Cores e muito mais.

Modo Escuro Personalizado: Agora você pode criar seu próprio Modo Escuro.



Para tornar um link ativo na caixa de comentários do blog, faça-o escrevendo um link com o código HTML abaixo.
image quote pre code