Adicionar informações do produto é rápido e fácil! Você só precisa seguir cuidadosamente os passos abaixo.
Como configurar produtos no modelo do Amazen Blogger
Índice
1. Etapas básicas
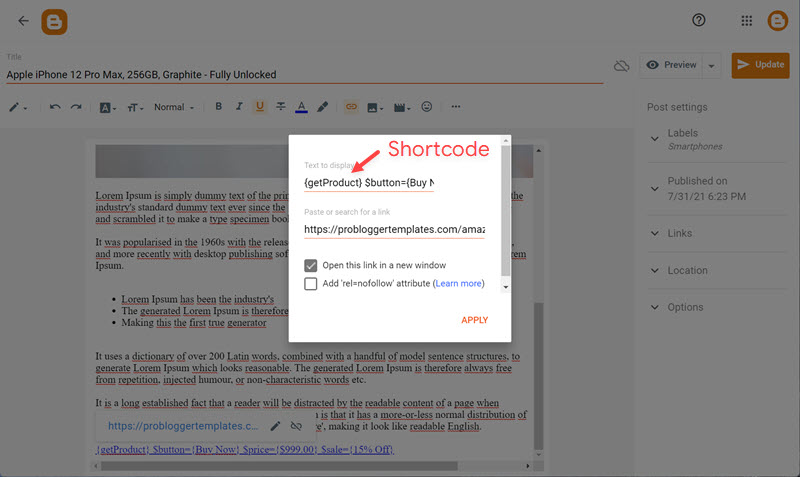
Etapa 1: adicione um link de produto em qualquer lugar da postagem.
Passo 2: Substitua o texto do link pelo shortcode abaixo com os atributos desejados.
Etapa 1: adicione um link de produto em qualquer lugar da postagem.
Passo 2: Substitua o texto do link pelo shortcode abaixo com os atributos desejados.
2. O código curto
Código curto: {getProduct} $button={Button Text} $price={Product Price} $sale={Product Offer} $free={It is Free?} $icon={Icon Name} $style={Style Options}
Atributo gratuito: yes ou no
Atributo de ícone: cart , download, paypal, whatsappou gift
Opções de estilo: 1 , 2ou3
Estilo 1 – Irá exibir o Call to Action dentro do post e na barra lateral.
Estilo 2 – Irá exibir o Call to Action apenas dentro do post.
Estilo 3 – Exibe o Call to Action apenas na barra lateral.
INFORMAÇÃO: Os atributos Venda , Grátis , Ícone e Estilo não são obrigatórios e só devem ser adicionados se necessário.
Código curto: {getProduct} $button={Button Text} $price={Product Price} $sale={Product Offer} $free={It is Free?} $icon={Icon Name} $style={Style Options}
Atributo gratuito: yes ou no
Atributo de ícone: cart , download, paypal, whatsappou gift
Opções de estilo: 1 , 2ou3
Estilo 1 – Irá exibir o Call to Action dentro do post e na barra lateral.
Estilo 2 – Irá exibir o Call to Action apenas dentro do post.
Estilo 3 – Exibe o Call to Action apenas na barra lateral.
3. Configurações de link

4. Exemplos Comuns
Abaixo estão alguns exemplos incríveis que você pode usar para configurar seus produtos.
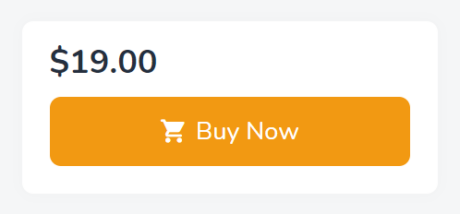
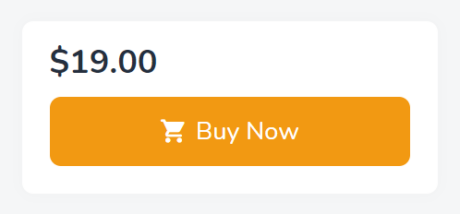
Padrão: {getProduct} $button={Buy Now} $price={$19.00}

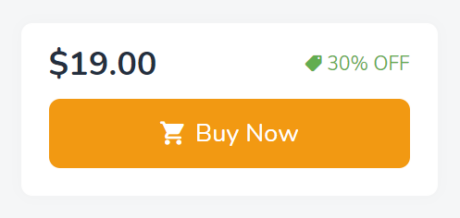
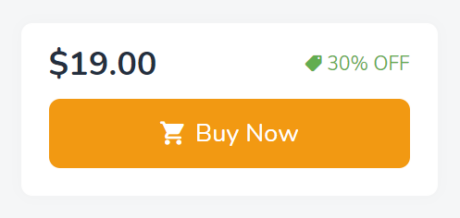
Com desconto: {getProduct} $button={Buy Now} $price={$19.00} $sale={30% Off}

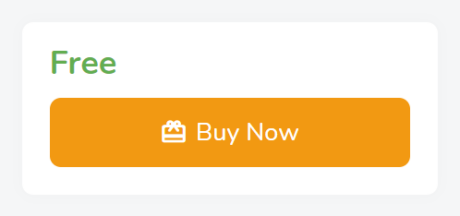
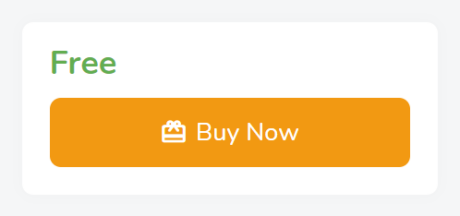
Livre: {getProduct} $button={Buy Now} $price={Free} $free={yes} $icon={gift}

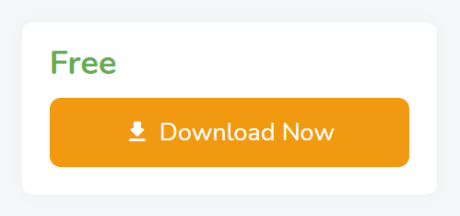
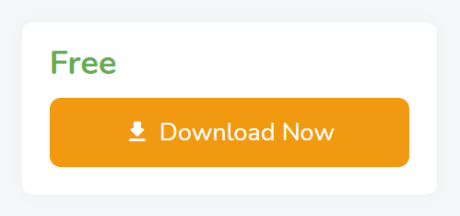
Disponível para download: {getProduct} $button={Download Now} $price={Free} $free={yes} $icon={download}

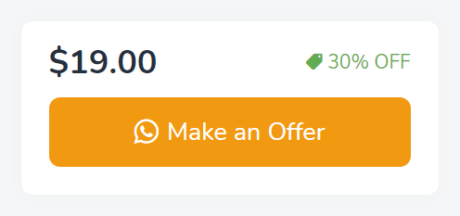
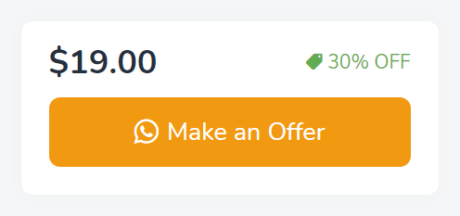
Compre pelo Whatsapp: {getProduct} $button={Make an Offer} $price={$19.00} $sale={30% Off} $icon={whatsapp}

Abaixo estão alguns exemplos incríveis que você pode usar para configurar seus produtos.
Padrão: {getProduct} $button={Buy Now} $price={$19.00}

Com desconto: {getProduct} $button={Buy Now} $price={$19.00} $sale={30% Off}

Livre: {getProduct} $button={Buy Now} $price={Free} $free={yes} $icon={gift}

Disponível para download: {getProduct} $button={Download Now} $price={Free} $free={yes} $icon={download}

Compre pelo Whatsapp: {getProduct} $button={Make an Offer} $price={$19.00} $sale={30% Off} $icon={whatsapp}



Para tornar um link ativo na caixa de comentários do blog, faça-o escrevendo um link com o código HTML abaixo.
image quote pre code